<script type="text/javascript">
var demoLeftMenus=[
{
name:"一级菜单01",
//attr表示自定义属性,里面可以放跟业务相关的数据,例如在待办中可以放typeid表示流程类别的ID
attr:{
typeid:"abcdefg"
},
//submenus表示子菜单(子菜单可以嵌套,但是在本例中只写了两级菜单)
submenus:[
{
name:"二级类型0101",
//这里的workflowid和nodeids是根据流程路径的类型确定的
//你可以放其他的属性,比如说如果这个菜单用于文档,那么这个地方可以放文档目录的ID
attr:{
workflowid:"12345678",
nodeids:"87654321"
},
//二级菜单的数字
numbers:{
//菜单标题后面显示的数字(可以有任意个,但是不要放太多,否则页面样式没法处理)
//下面四个属性分别代表流程中的四种状态;可以根据你的实际需求在这里放入任意属性
flowNew:"1",
flowResponse:"0",
flowOut:"0",
flowAll:"7"
}
}
],
//一级菜单的数字
numbers:{
flowNew:"1",
flowResponse:"0",
flowOut:"0",
flowAll:"7"
}
}
,
{
name:"一级菜单02",
attr:{
typeid:"2"
},
submenus:[
{
name:"二级菜单0201",
attr:{
workflowid:"207",
nodeids:""
},
numbers:{
flowNew:"0",
flowResponse:"0",
flowOut:"0",
flowAll:"3"
}
},
{
name:"二级菜单0202",
attr:{
workflowid:"767",
nodeids:""
},
numbers:{
flowNew:"0",
flowResponse:"0",
flowOut:"0",
flowAll:"2"
}
}
],
numbers:{
flowNew:"5",
flowResponse:"0",
flowOut:"0",
flowAll:"17"
}
}
];
$(".ulDiv").leftNumMenu(demoLeftMenus,{
numberTypes:{
//下面的四个属性需要跟你在数据中定义的属性名称相同,本例中为flowNew、flowResponse、flowOut、flowAll
flowNew:{
hoverColor:"#EDCEAF",//鼠标悬停时显示的方块的颜色
color:"#FFA302",//普通文字的颜色
title:"新的流程"//鼠标悬停时显示的方块的title
},
flowResponse:{hoverColor:"#C0D8B8",color:"#486C3E",title:"超时的流程"},
flowOut:{hoverColor:"#DAC0E3",color:"#C325FF",title:"有反馈的流程"},
flowAll:{hoverColor:"#A6A6A6",color:"black",title:"全部流程"}
},
//是否显示值为0的数字;不写的话默认为false
showZero:false,
//菜单的点击事件
//三个参数的含义:
//attr:就是你在菜单中定义的自定义属性,attr.xxx可以取到属性的值;例如attr.workflowid
//level:被点击的菜单的层级;注意是从1开始,不是从0开始的;
//numberType:如果你是在鼠标悬停的方块上点击的,那么这个numberType的值为方块的类型。比如说flowNew
clickFunction:function(attr,level,numberType){
var v = '';
if(level==1){
v = attr.typeid;
}else{
v = attr.workflowid;
}
parent.jQuery("#contentframe").attr("src","/demo/body.jsp?level="+level+"&value="+v);
}
});
</script>
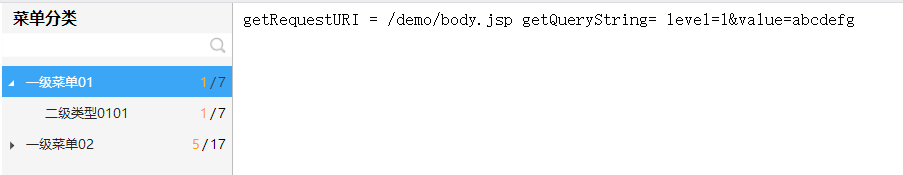
页面效果

相关方法
| 方法1 | 返回类型 | 描述 | |
| e8InitTreeSearch | 无 | 用于树形结构顶部恢复初始状态 | |
| 方法参数 | 是否必须 | 类型 | 描述 |
| options | 是 | json | ifrms:查找到查询条件所在页面的iframe层级,多个以,号分隔,如:#flowFrame,#tabcontentframe; 注:ifrms,conditions,formID都是以jquery selector的方式给定 |
| 方法2 | 返回类型 | 描述 | |
| __weaverTreeNamespace__._expandAll | 无 | 展开所有的节点 | |
| 方法参数 | 是否必须 | 类型 | 描述 |
| 方法3 | 返回类型 | 描述 | |
| __weaverTreeNamespace__.getZTreeObj | Object | 返回ztree根对象 | |
| 方法参数 | 是否必须 | 类型 | 描述 |
| 方法4 | 返回类型 | 描述 | |
| __weaverTreeNamespace__.selectDefaultNode | 无 | 选中指定的节点 | |
| 方法参数 | 是否必须 | 类型 | 描述 |
| key | 是 | string | 用于查找节点的key值,如tId |
| value | 是 | string | 用于查找节点的value值,如sec_119 |
| 方法4 | 返回类型 | 描述 | |
| __weaverTreeNamespace__.cancelSelectedNode | 无 | 取消选中的节点 | 如果没有传递参数,则取消第一个选中的节点 |
| 方法参数 | 是否必须 | 类型 | 描述 |
| key | 否 | string | 用于查找节点的key值,如tId |
| value | 否 | string | 用于查找节点的value值,如sec_119 |
| 方法5 | 返回类型 | 描述 | |
| __weaverTreeNamespace__.checkedDefaultNode | 无 | 选中指定的节点(当开启了checkbox模式才生效) | |
| 方法参数 | 是否必须 | 类型 | 描述 |
| key | 是 | string | 用于查找节点的key值,如tId |
| values | 是 | string | 用于查找节点的value值集合,多个以,分隔,如sec_119,sec_231等 |
Demo下载 :: 【下载】